Jquery 現在のスクロール位置 取得

位置 縦 横 やスクロール量 取得 Qiita

Javascript スクロール量を取得する Pagexoffset Pageyoffset Into The Program
Jqueryのscrolltop でスクロール量を取得


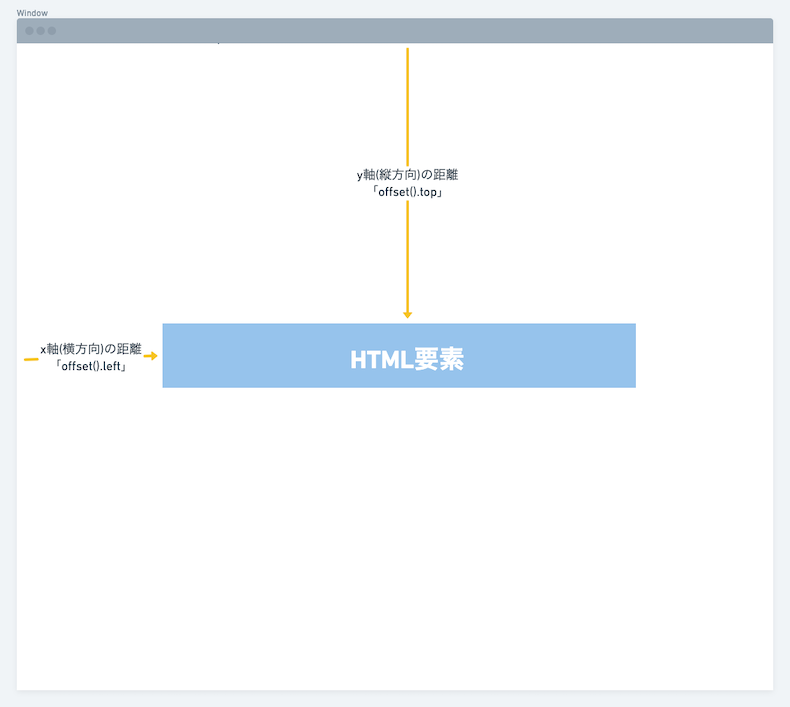
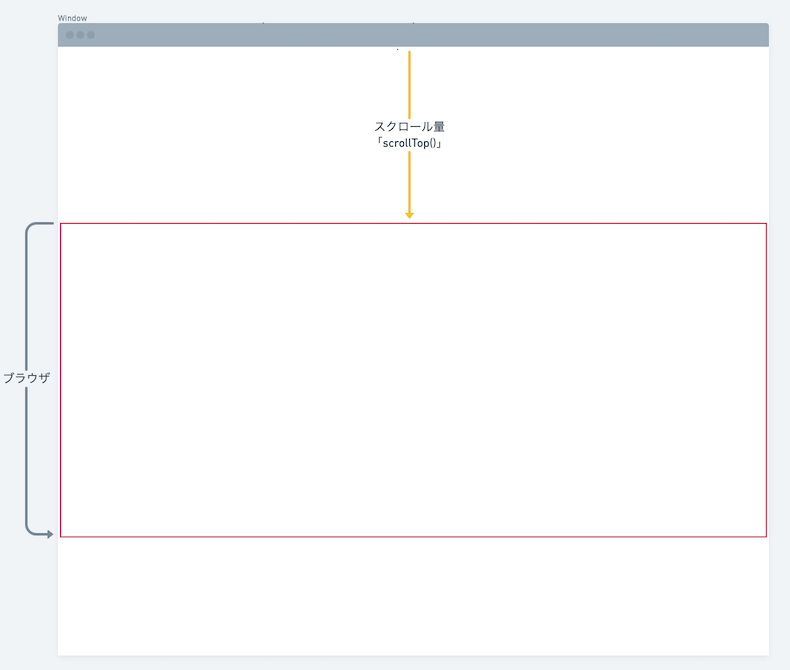
Jquery スクロール量はscrolltop で取得 わかりにくいoffset Topとの違い Logical Studio Blog
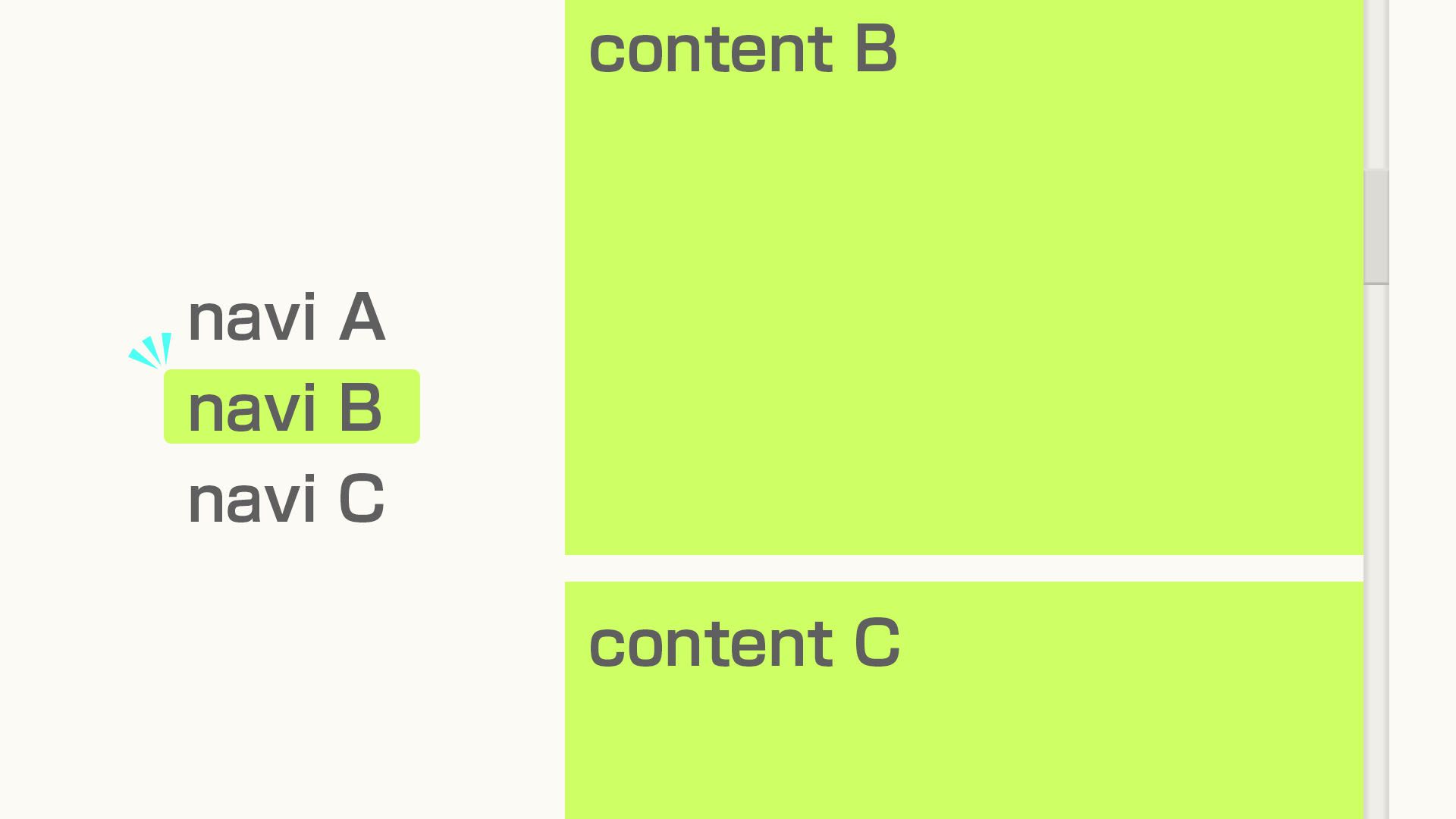
スクロール位置に応じてナジゲーションボタンにカレント表示をする Webサイト制作の勉強

Jquery スクロール量はscrolltop で取得 わかりにくいoffset Topとの違い Logical Studio Blog

Jquery スクロール量はscrolltop で取得 わかりにくいoffset Topとの違い Logical Studio Blog

スクロールとナビゲーションを連動させて現在地点を表示するスクリプト Design Remarks デザインリマークス

Jquery で一定以上スクロールしたらついてくるナビゲーションを実装する 9inebb

Jquery 特定要素までスクロールした時にメッセージを表示する レスポンシブ

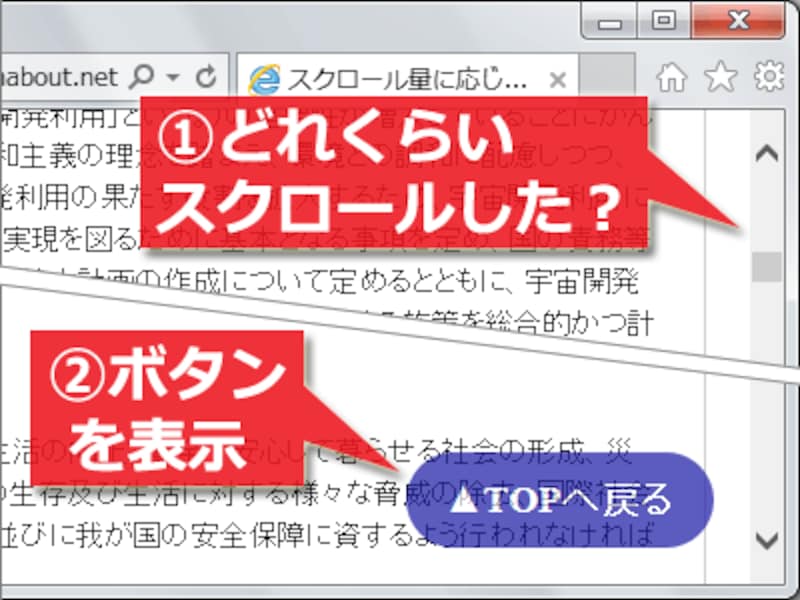
一定スクロールで出る トップに戻る ボタンの作り方 ホームページ作成 All About
Belum ada Komentar untuk "Jquery 現在のスクロール位置 取得"
Posting Komentar