360画像 Web を作成する

Theta360度画像を簡単にweb掲載 Theta360 Biz青森エリアオフィシャルパートナー

360度画像をwebサイトに埋め込む方法6選を徹底解説 360度ビュー 手順 デモ付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中

Smart360 It Iot総合ポータルサイト


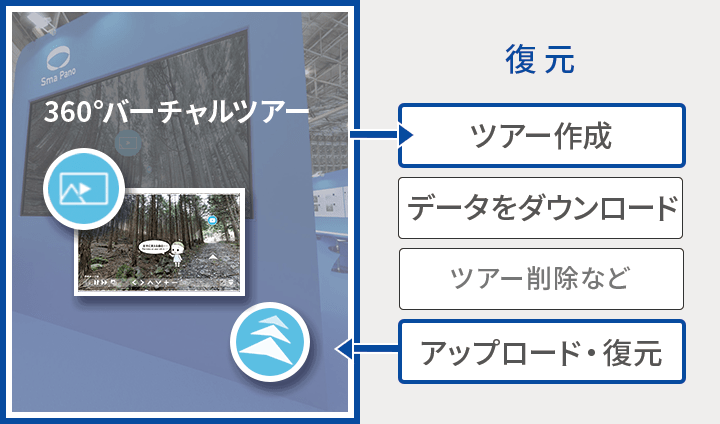
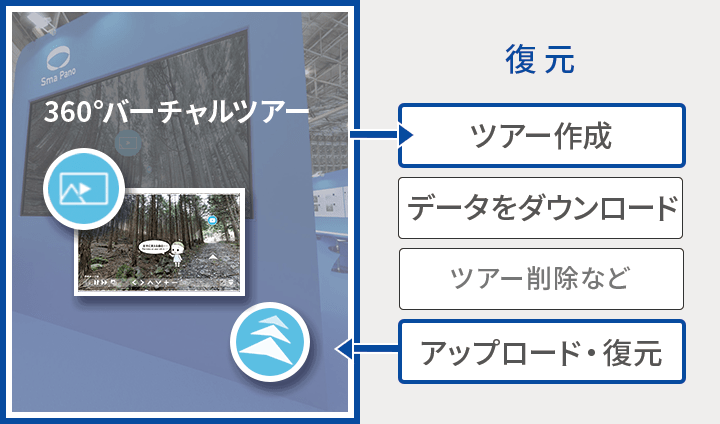
誰でも簡単作成 360度バーチャルコンテンツ パノラマツアー編集アプリケーション Cms Smapano スマパノ クラウド Smartpanorama スマートパノラマ

大日本印刷 会場を歩いて鑑賞するように体験できるvrコンテンツを制作 アパレルウェブ アパレル ファッション業界情報サイト
2020年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element
広告環境を選択する Google Web Designer ヘルプ

360度画像をwebサイトに埋め込む方法6選を徹底解説 360度ビュー 手順 デモ付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中

360度画像をwebサイトに埋め込む方法6選を徹底解説 360度ビュー 手順 デモ付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中

360度画像をwebサイトに埋め込む方法6選を徹底解説 360度ビュー 手順 デモ付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中

先行配信者募集 カメラで撮るだけで360度3d動画が作成できる 誰でも販売できる 株式会社野本のプレスリリース
Belum ada Komentar untuk "360画像 Web を作成する"
Posting Komentar